
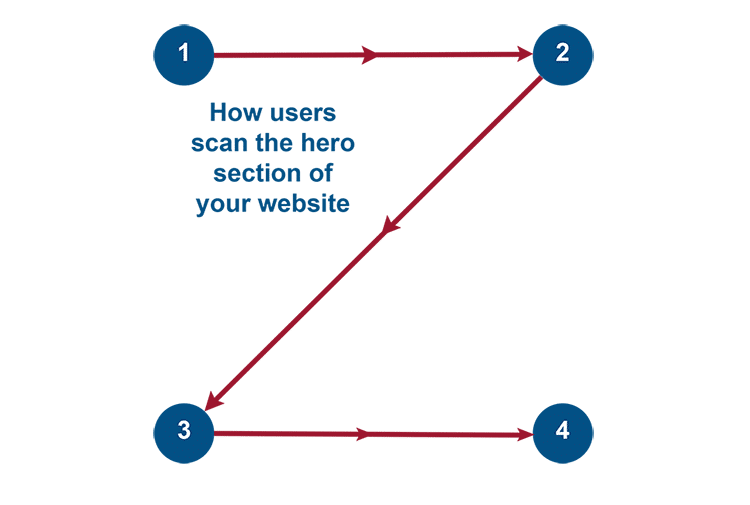
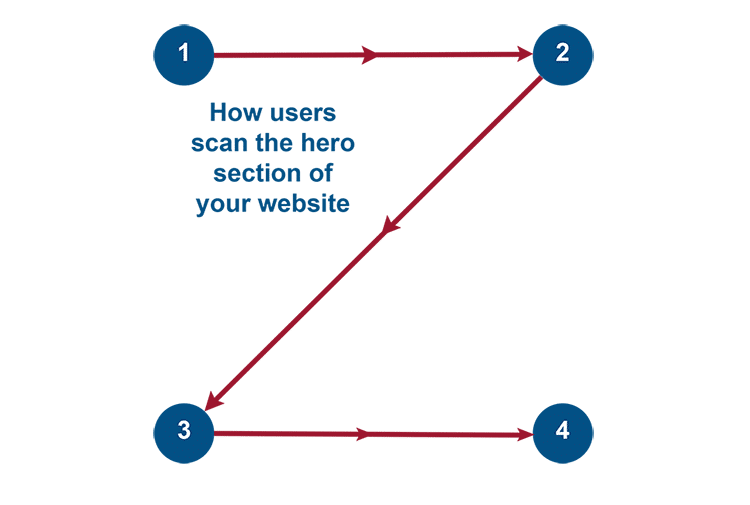
How to Optimize Your Website for Z Pattern Scanning
How to Optimize Your Website for Z Pattern Scanning We’re busy. It’s just a fact of modern life. We have things to do and people
Off the Ladder
Because sometimes we have to find the time to get down off the ladder to work ON our business not IN our business…


How to Optimize Your Website for Z Pattern Scanning We’re busy. It’s just a fact of modern life. We have things to do and people
At Stafford Technologies, we know businesses without a great plan for their brand and website often struggle to stand out from the competition, finding it hard to attract the right customers and stay afloat.
We created the Brand Schematic to help all businesses create a solid plan to build a standout brand and kickass website, so they dominate their market, attract the people they want to work with, and build a successful business.
When you give a business owner a plan they create great businesses for themselves and the teams that depend on them.

A 15-minute phone call may change the trajectory of your business…
© 2020 Stafford Technologies, LLC. All rights reserved.